
Nextcampus 2021 - 2024
UI/UX, Web & App Design
Synopsis
NextCampus is Develearn's ERP (Enterprise Resource Planning) software that aims to make online education hassle free and fully customizable based on an
institute's requirements.
Majority of my work was centered around NextCampus and it's various different modules.
I was tasked with conceiving, conceptualizing and designing from the ground up the various modules that make the app.
The modules that I worked on are:-
- Admission Module - which makes the admission process easier for both applicants and the staff processing them.
- Exam Module - which allows user to setup, conduct and review papers with ease.
- Student Module - an environment specifically tailored for students where they can keep track of their assignments, exams etc.
- Teacher Module - a home for teachers where they can add assignments, conduct lectures, keep track of their syllabus and review exams.
- Employee Resource Module - a portal for the HR where they can add/remove/edit employee records, configure payroll and monitor their leaves.
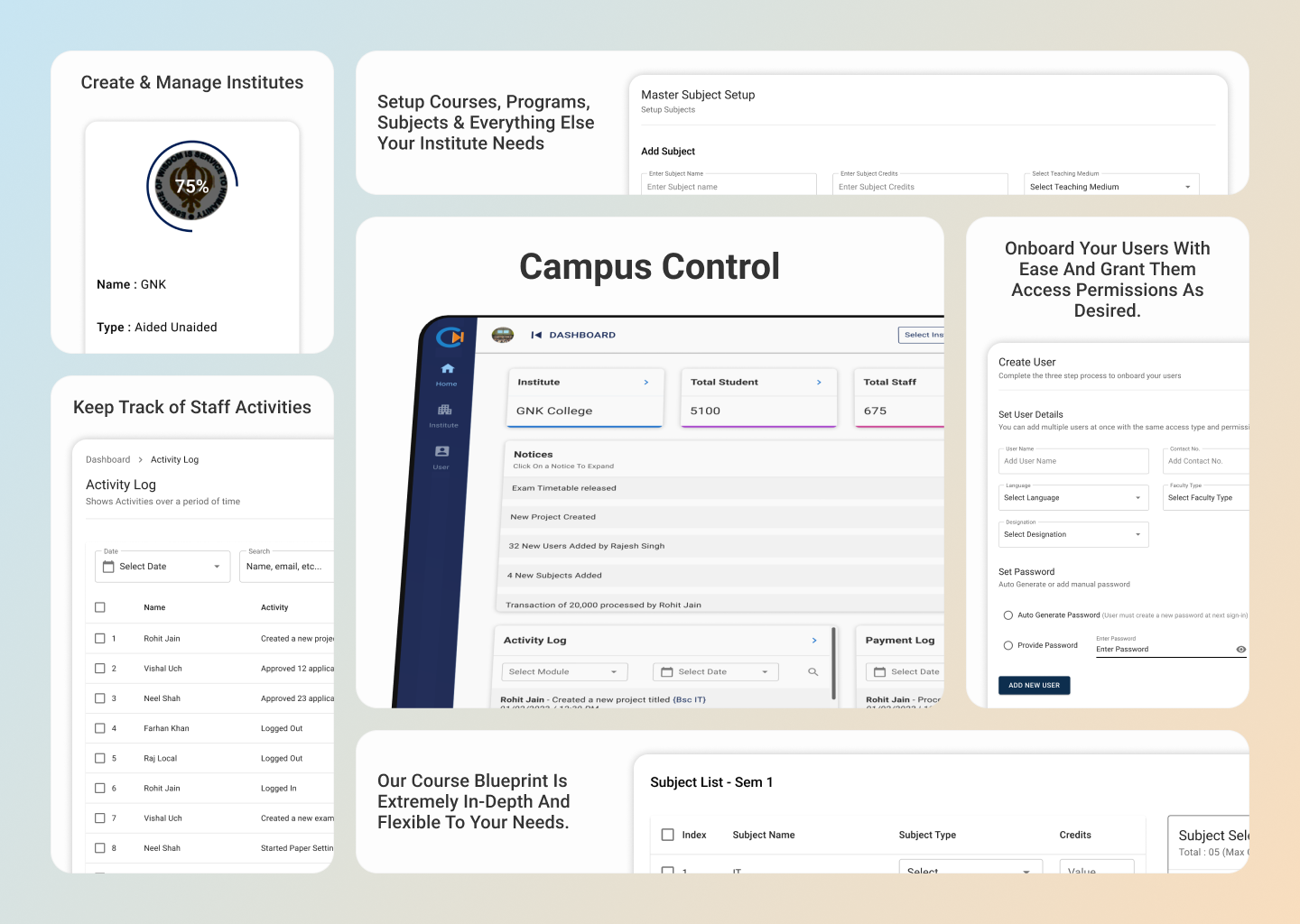
- Campus Control - an app that aids you in creating and managing institutes and their respective internal parameters like staff, courses etc.
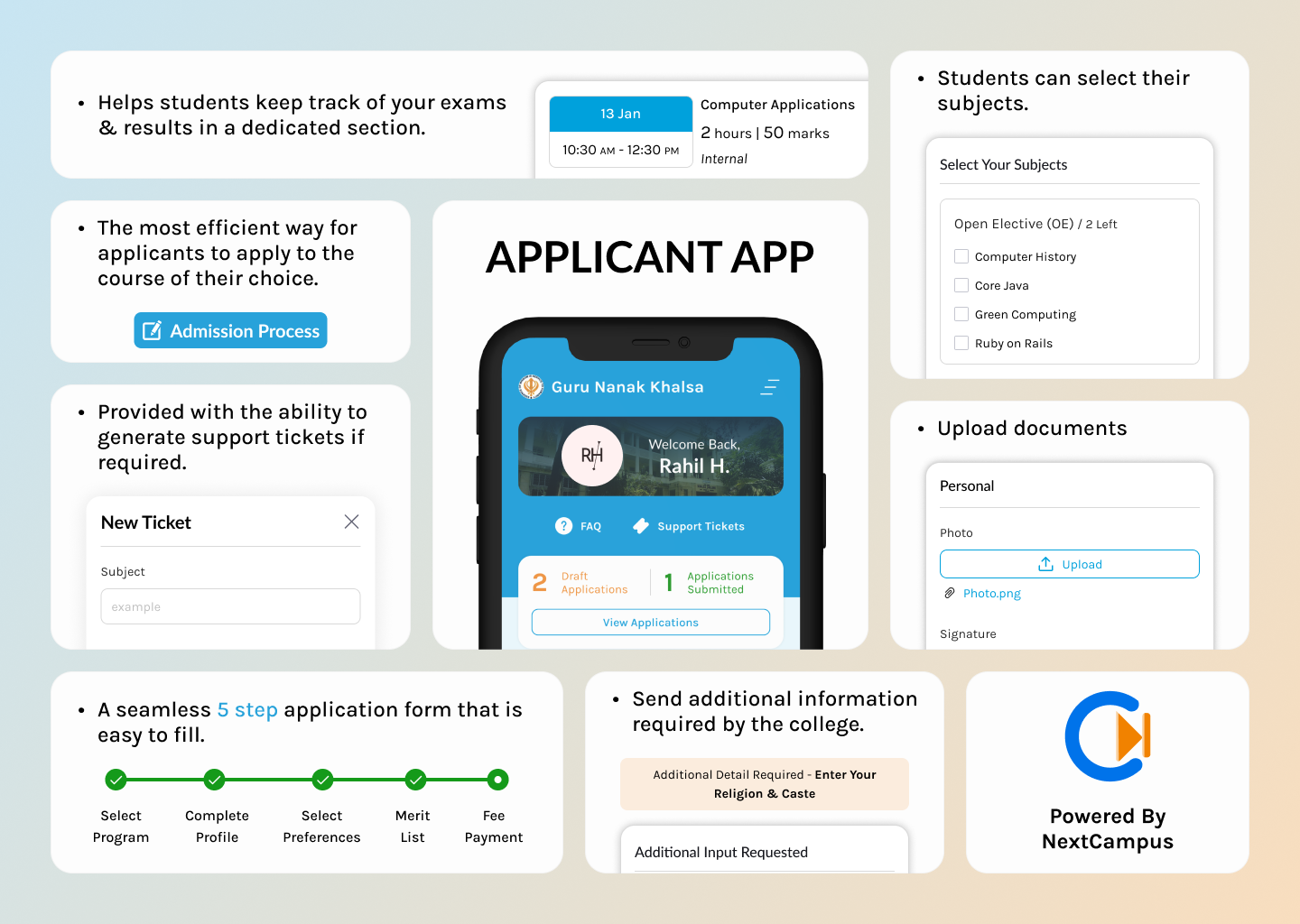
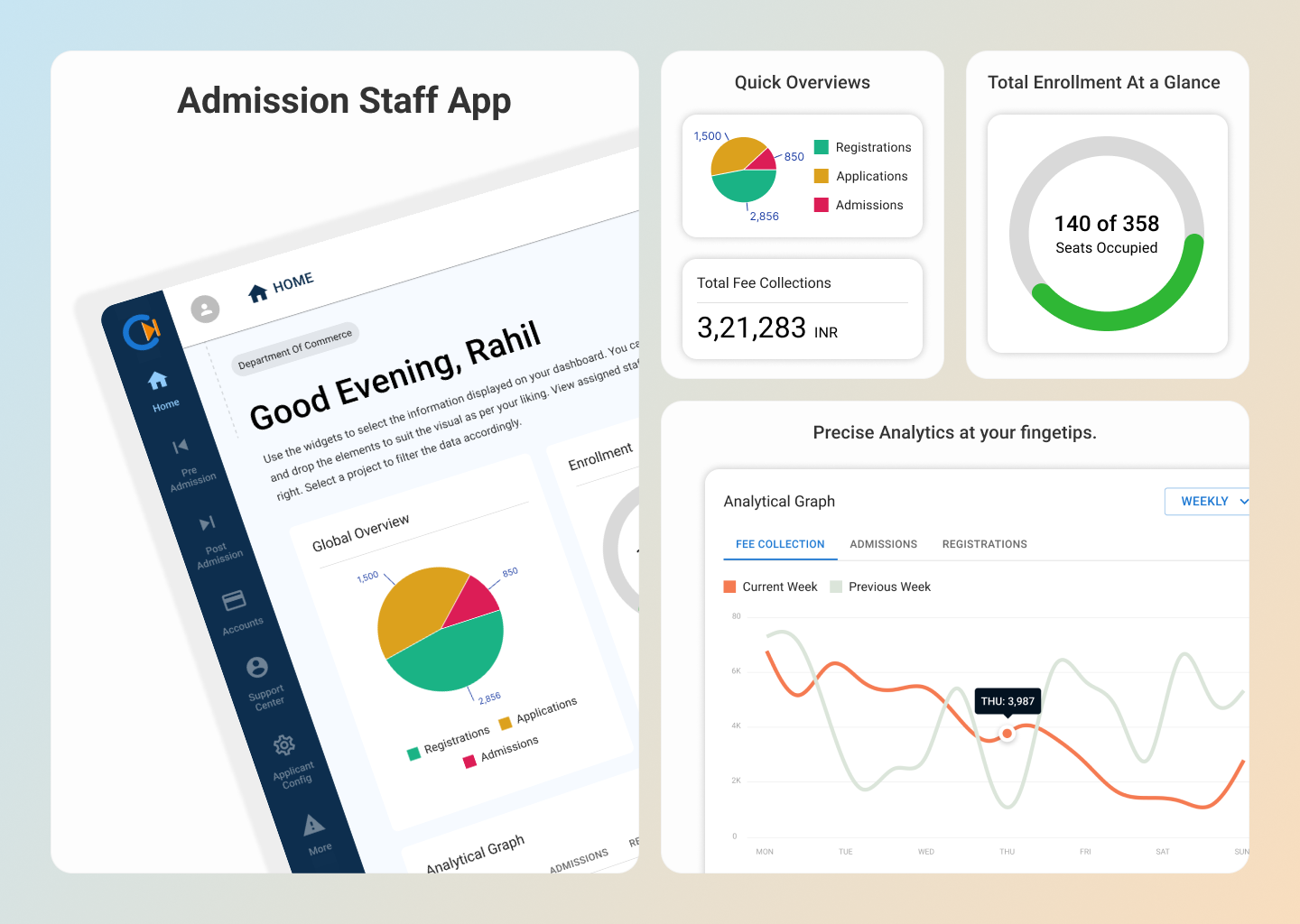
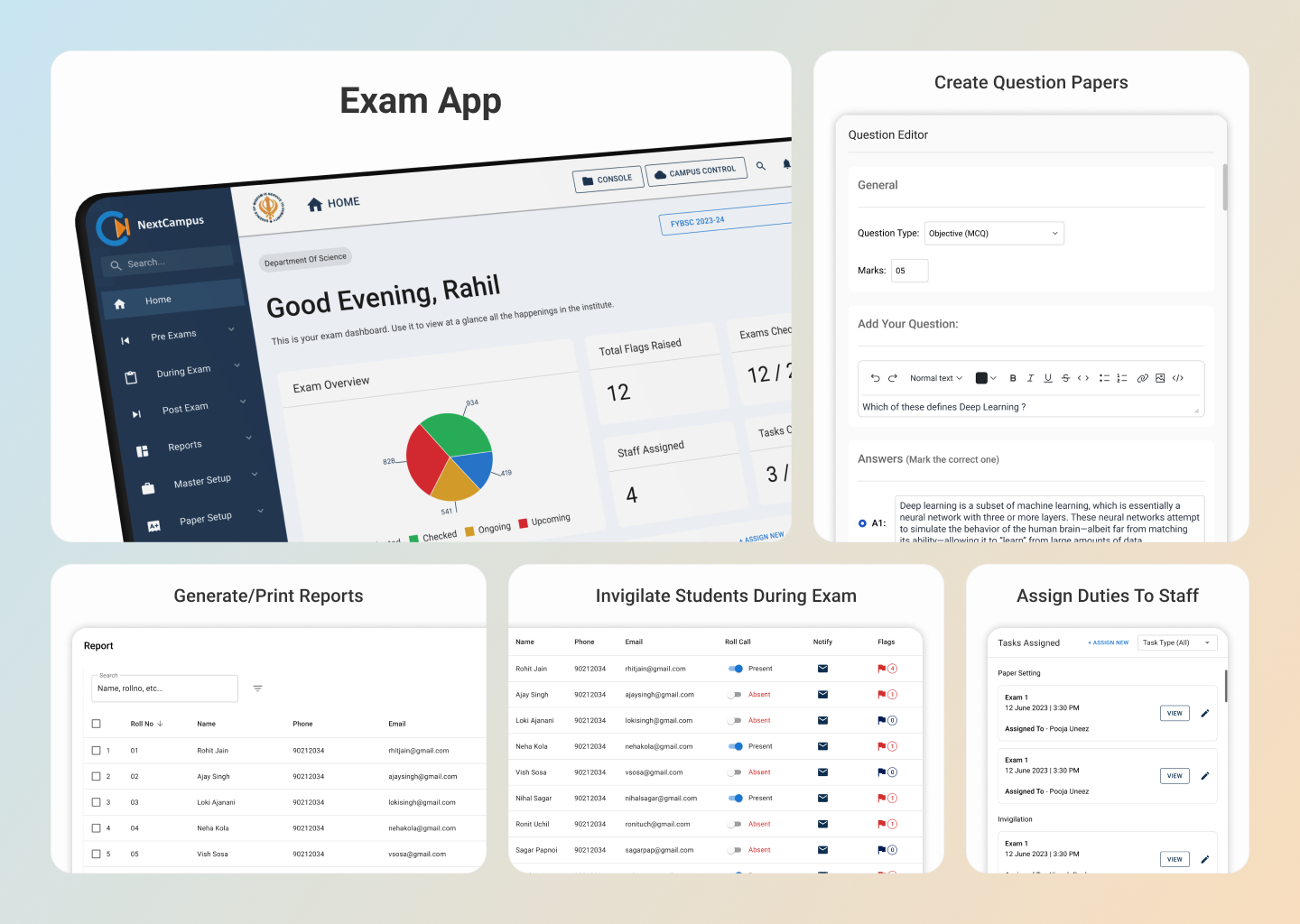
However due to NDA I can only show a few aspects of this project. Mainly the admission and exam modules. Here are a few bento grids I designed for the marketing pitch giving you an overview of what was made





Challenges & Approach
When it comes to a design that is functionally as complex as NC, I always use 'research' and 'empathy' to place myself in the user's shoes.
This method opens up a bunch of questions - What does the user want ? What functionality is necessary here ? What can I do to make this process easier ?
What can I do to make sure that even a person with no technological background can use and understand this app perfectly ?
These questions give me direction on how the design should be made, although client requirements might keep on changing,
it is my responsibility to make sure that the foundational features are present, this way a design can remain scalable but also be complete in its own way.
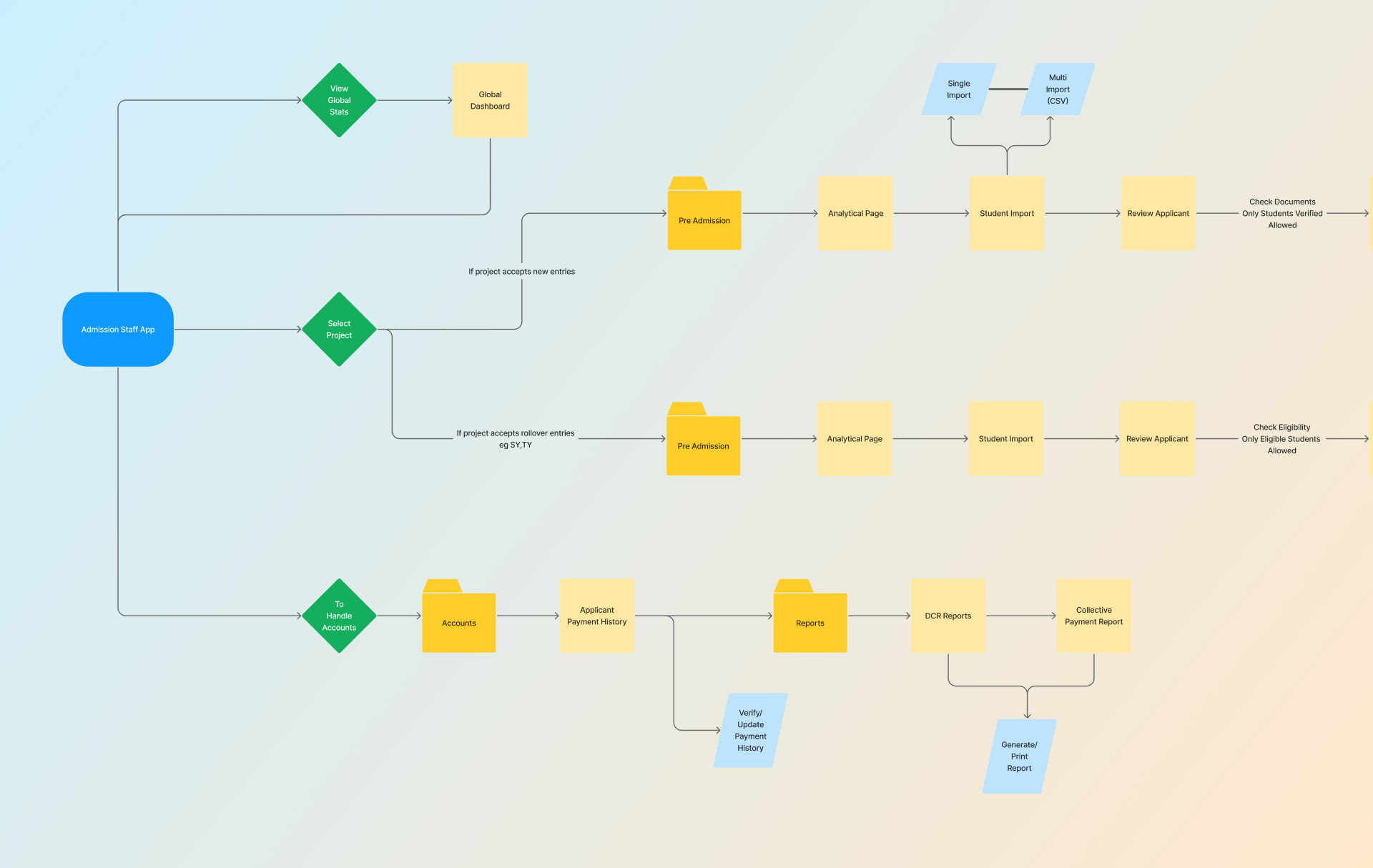
When a module's ready, I would prototype the expected flow to test and see if anything was missing. This added robustness to the work by answering the questions above.
Problem - The balance between a visually aesthetic and a functionally complete UI is a hard thing to achieve, especially when so many parameters and processes need
to be taken into consideration beforehand.
Solution - Important to keep the usability in priority focus, once that is established start by keeping things simple and minimalistic. This creates the foundational draft,
from here reiterate and experiment with variants until a satisfactory version is formed. Review this version with the client and make improvements as required.
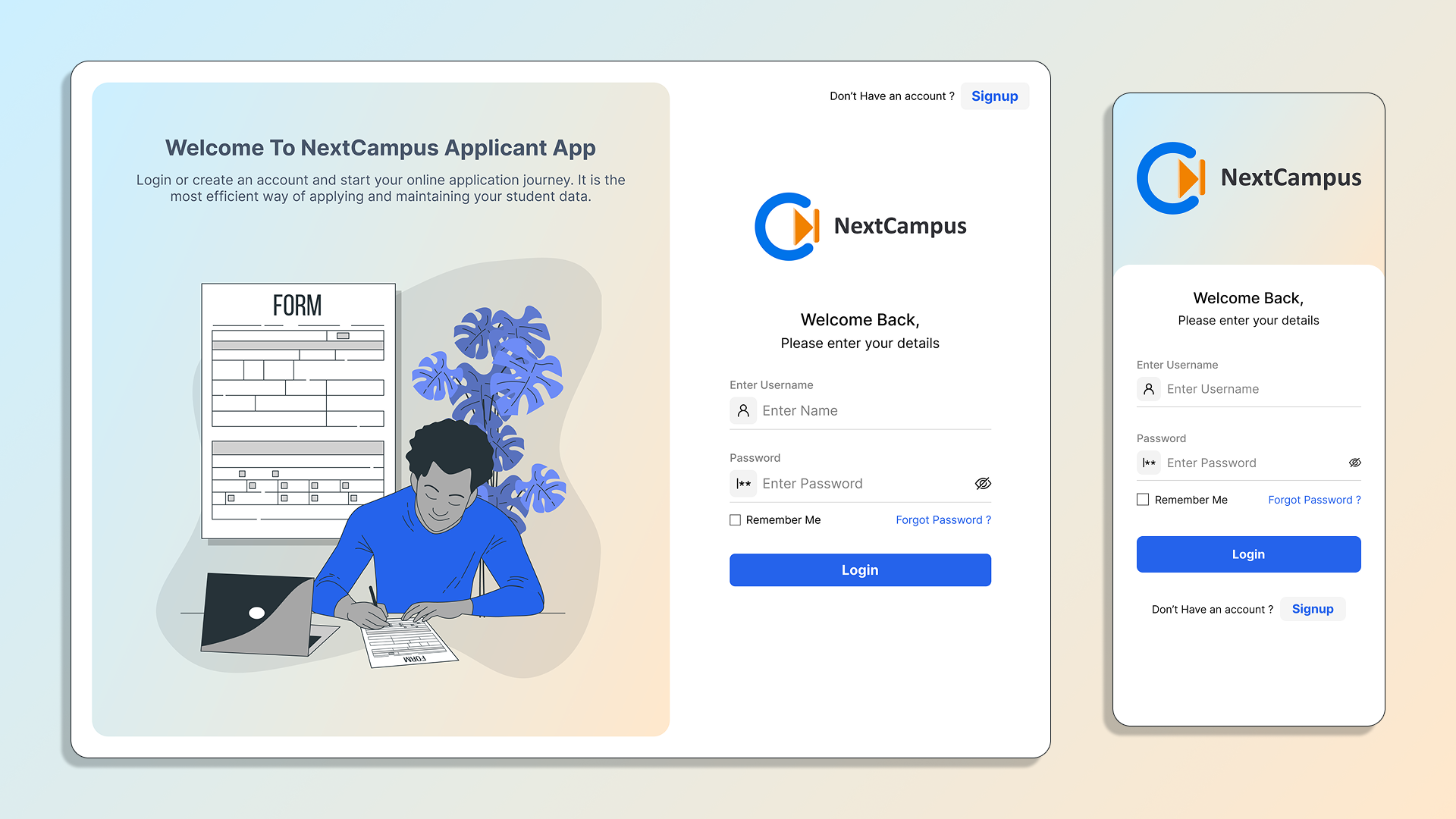
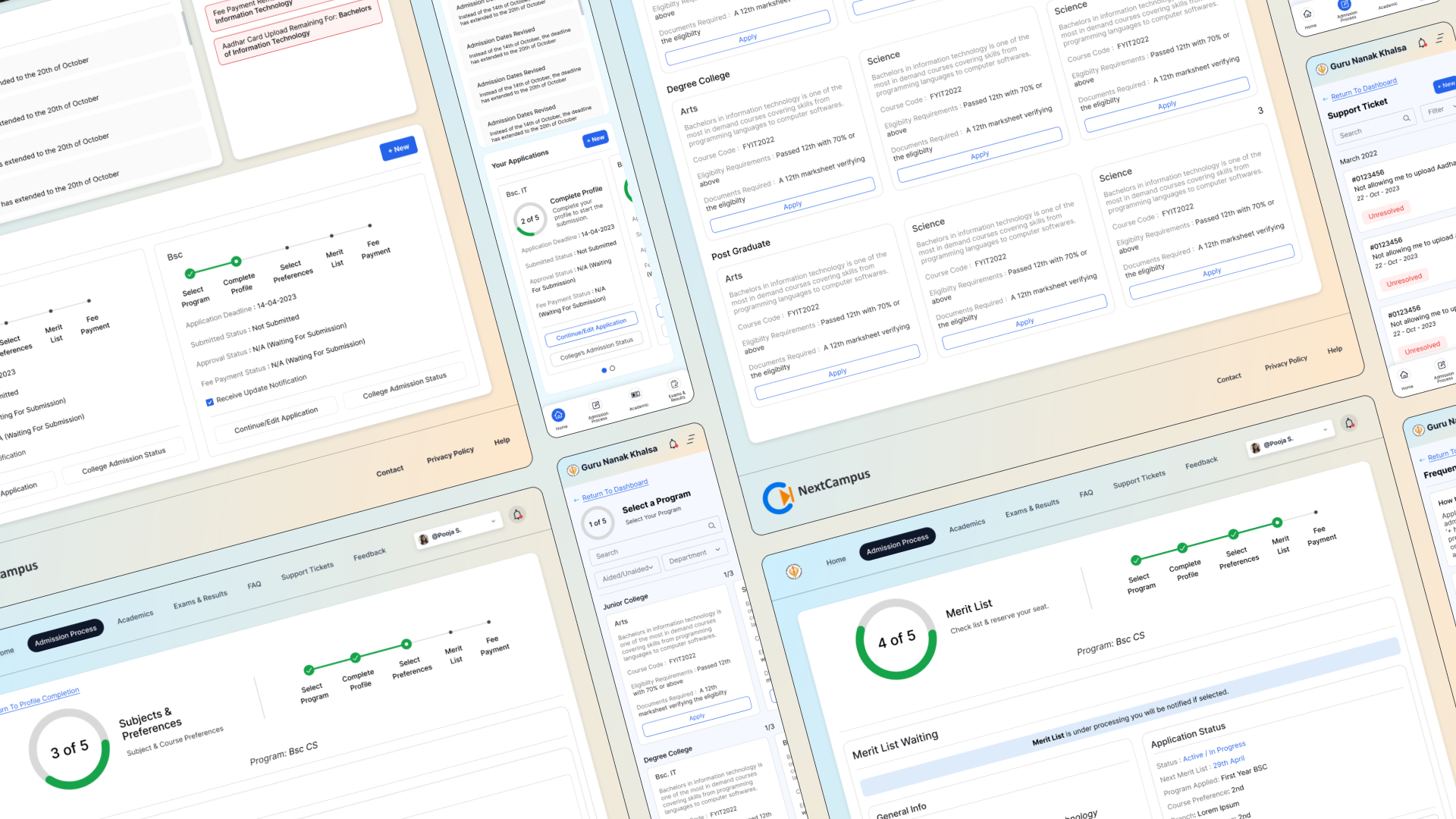
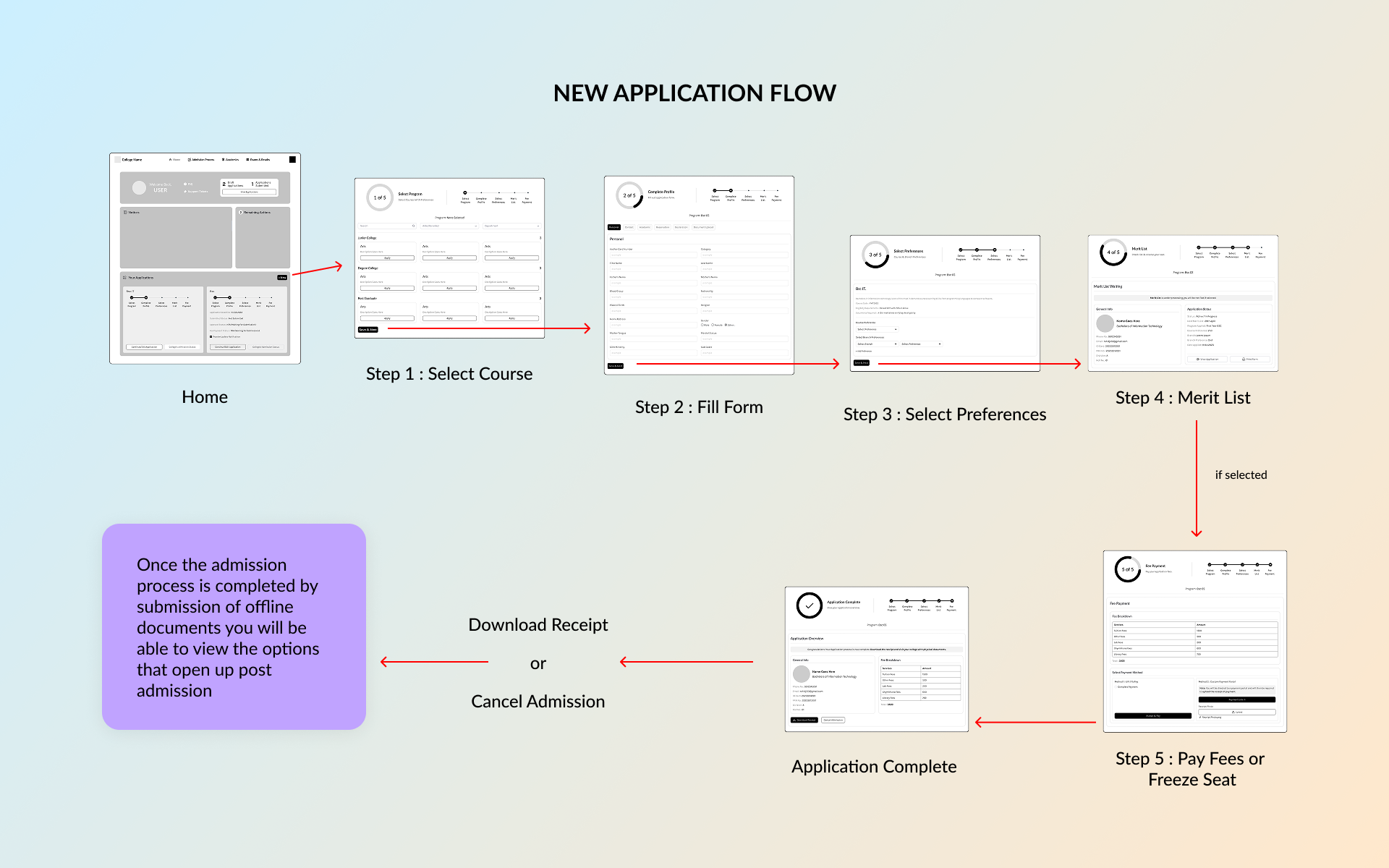
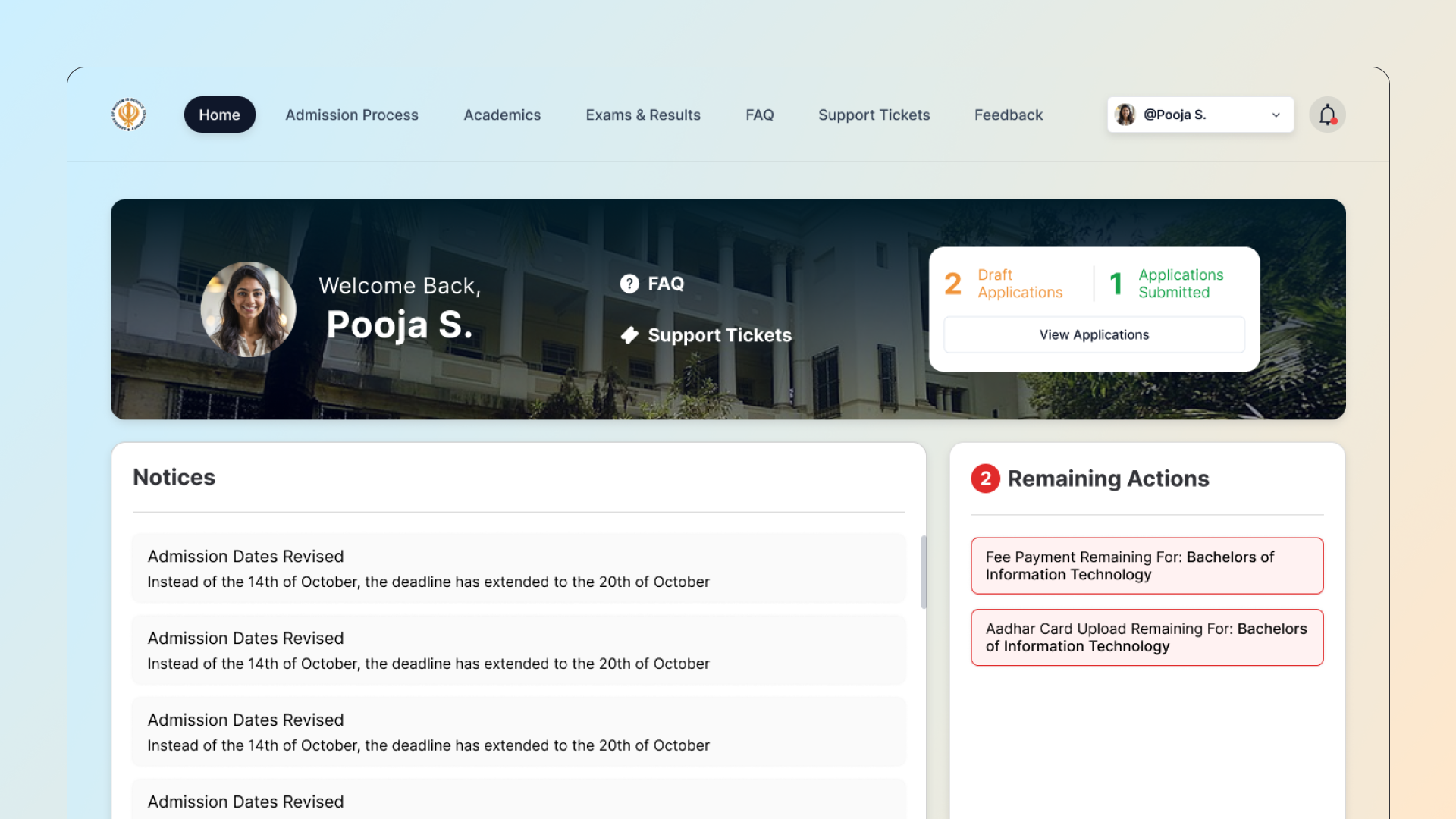
Admission - Student Side
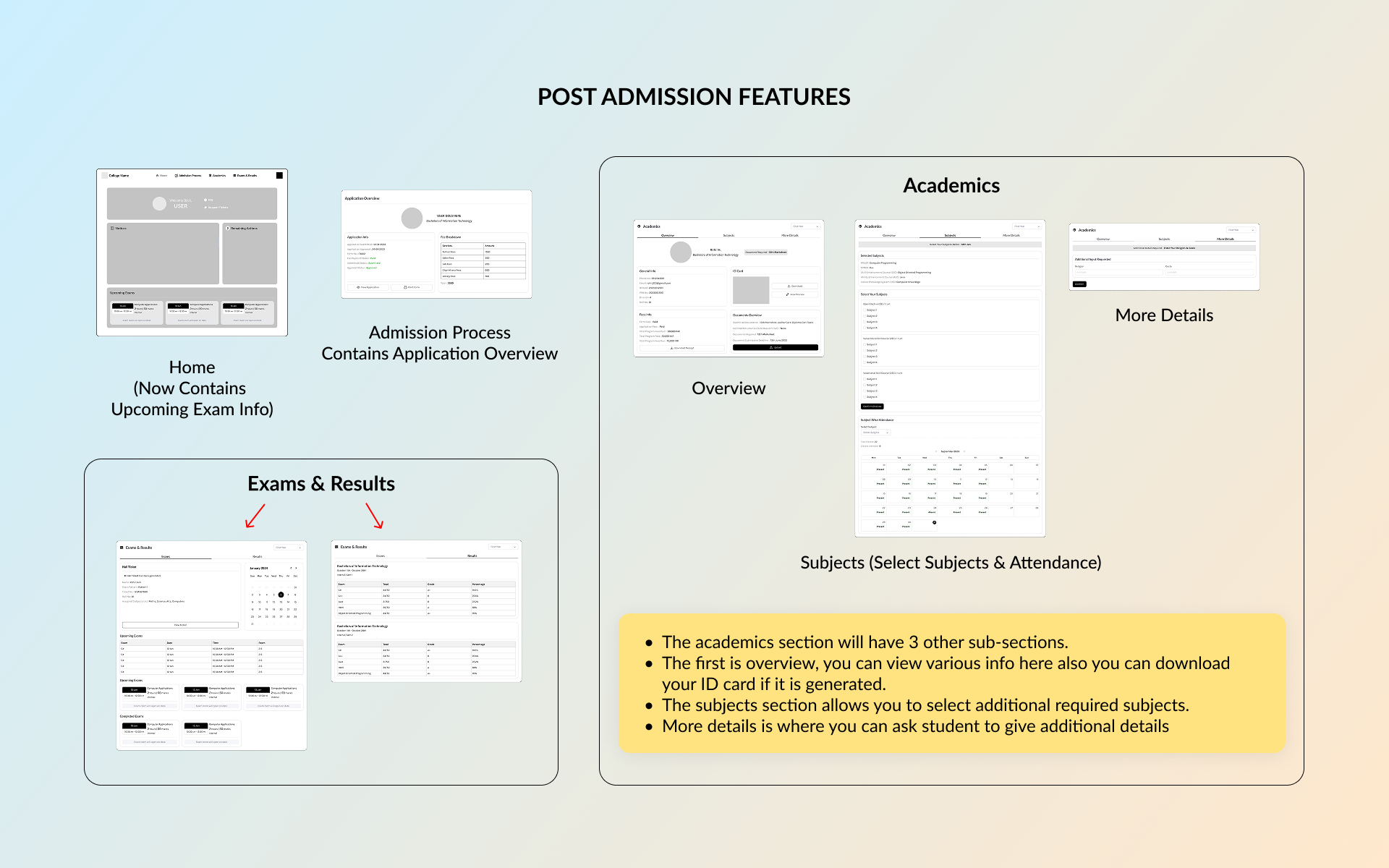
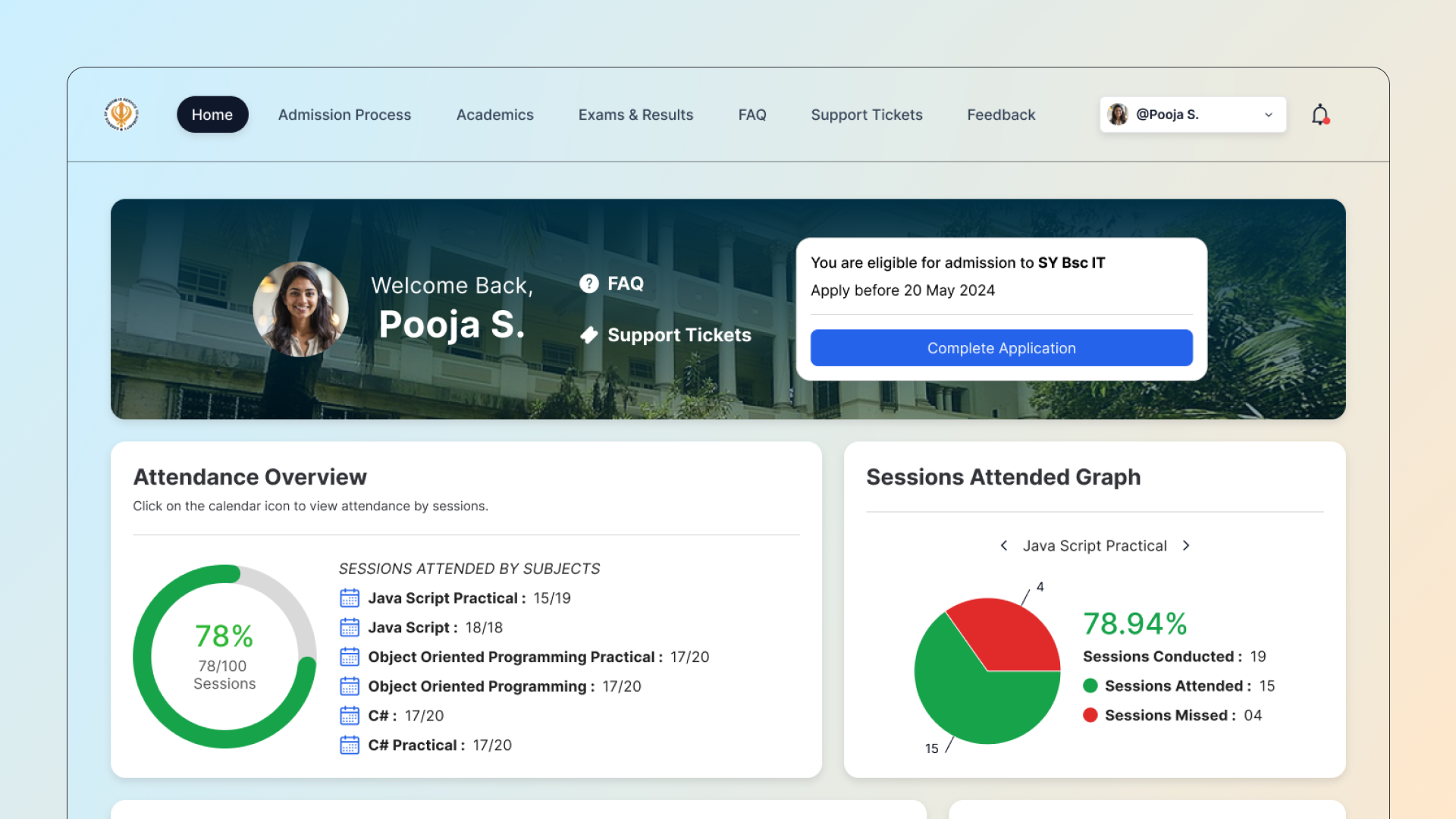
Admission on the students/applicant side involved creating a portal for students. Here the students can select what course they wish to apply to and then be guided through a step-by-step application process for the same. Post admission there is change in the information shown on the user's dashboard.






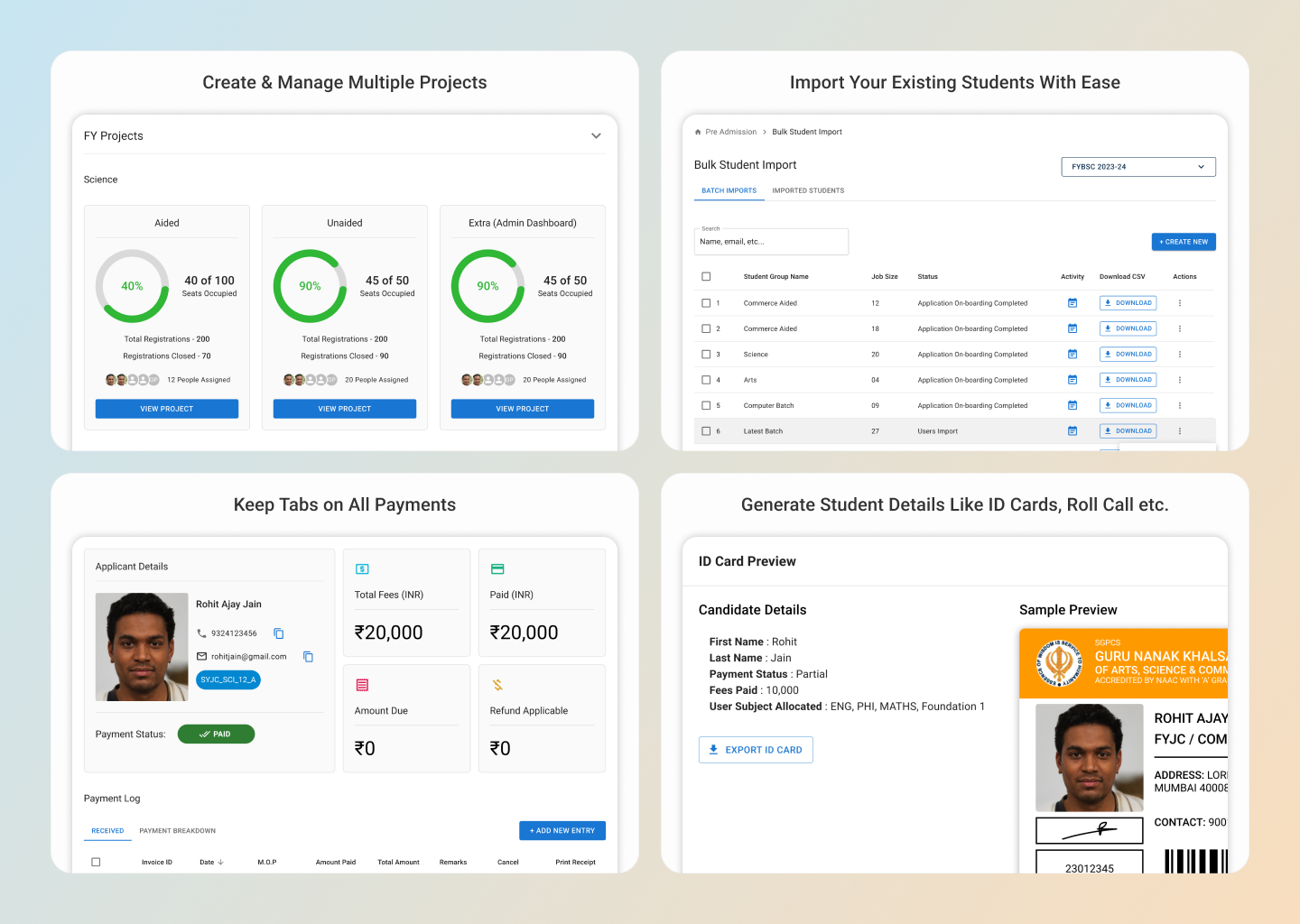
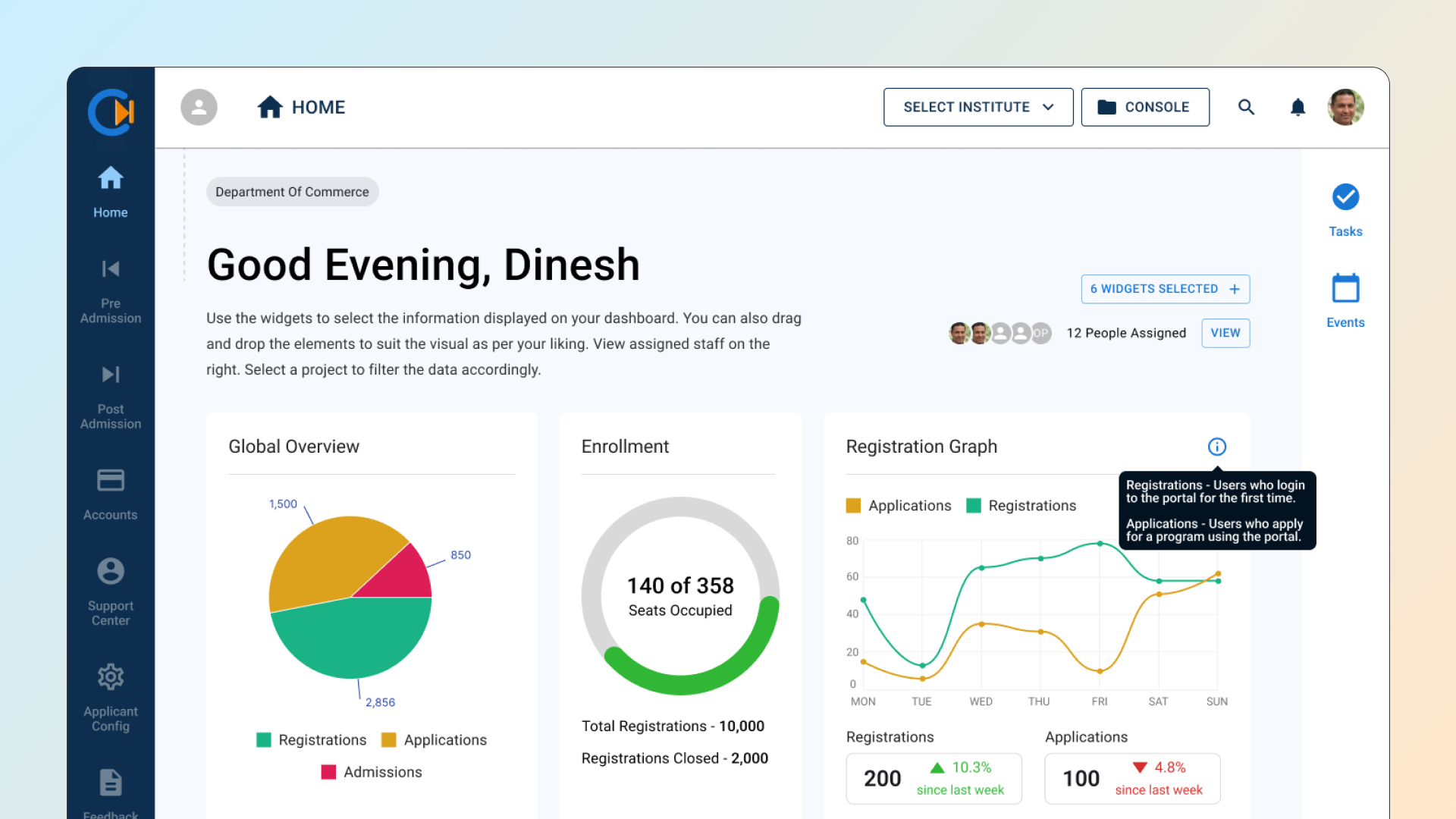
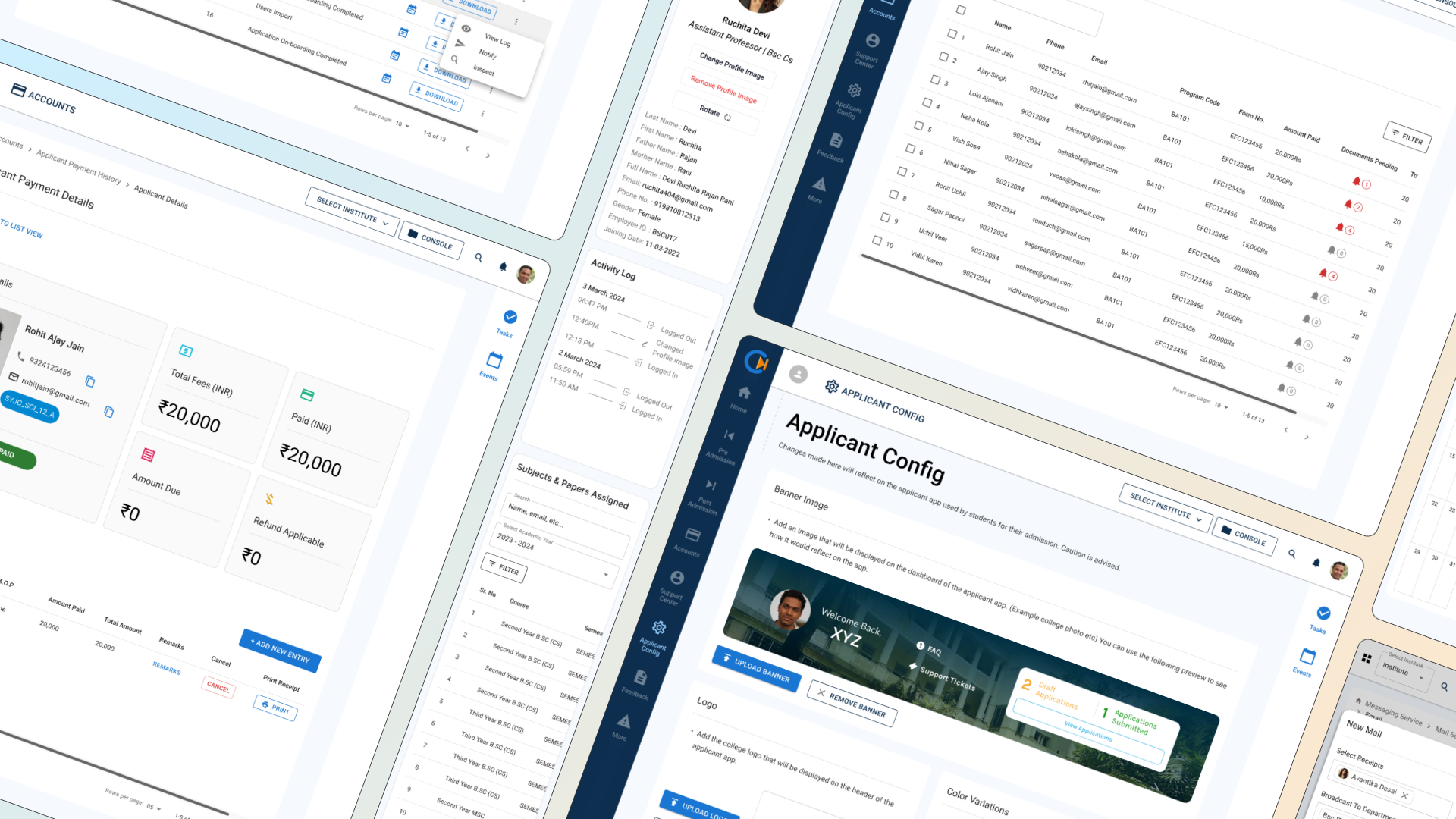
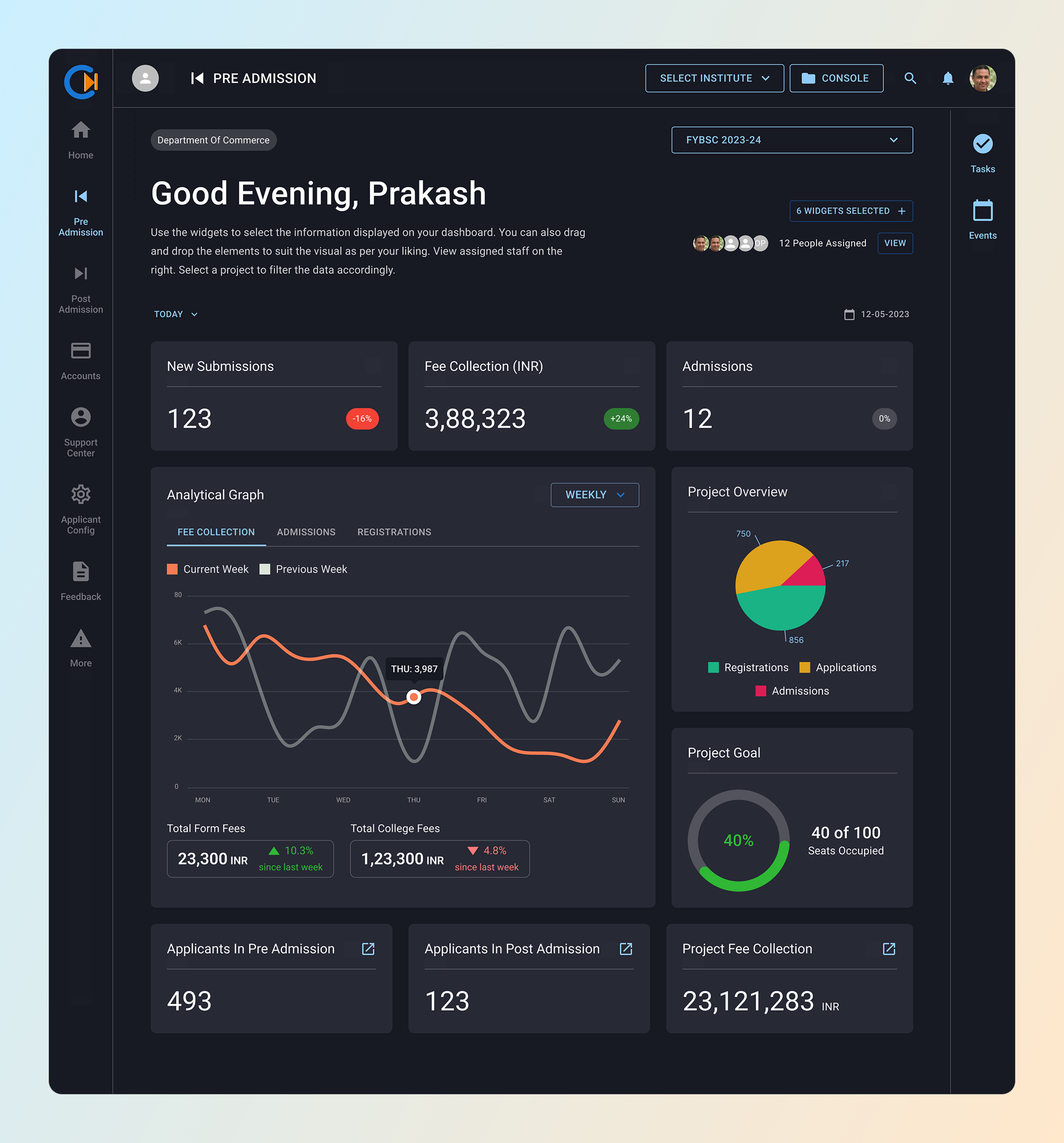
Staff App
All the applications sent through the applicant side of the app show up on the staff side where they are verified. There is a mix of manual and automatic selection, but every stage has been designed in a way that allows for manual intervention. The following are some selected screens of the staff app, its a mix between version 2 and 3 of the app.





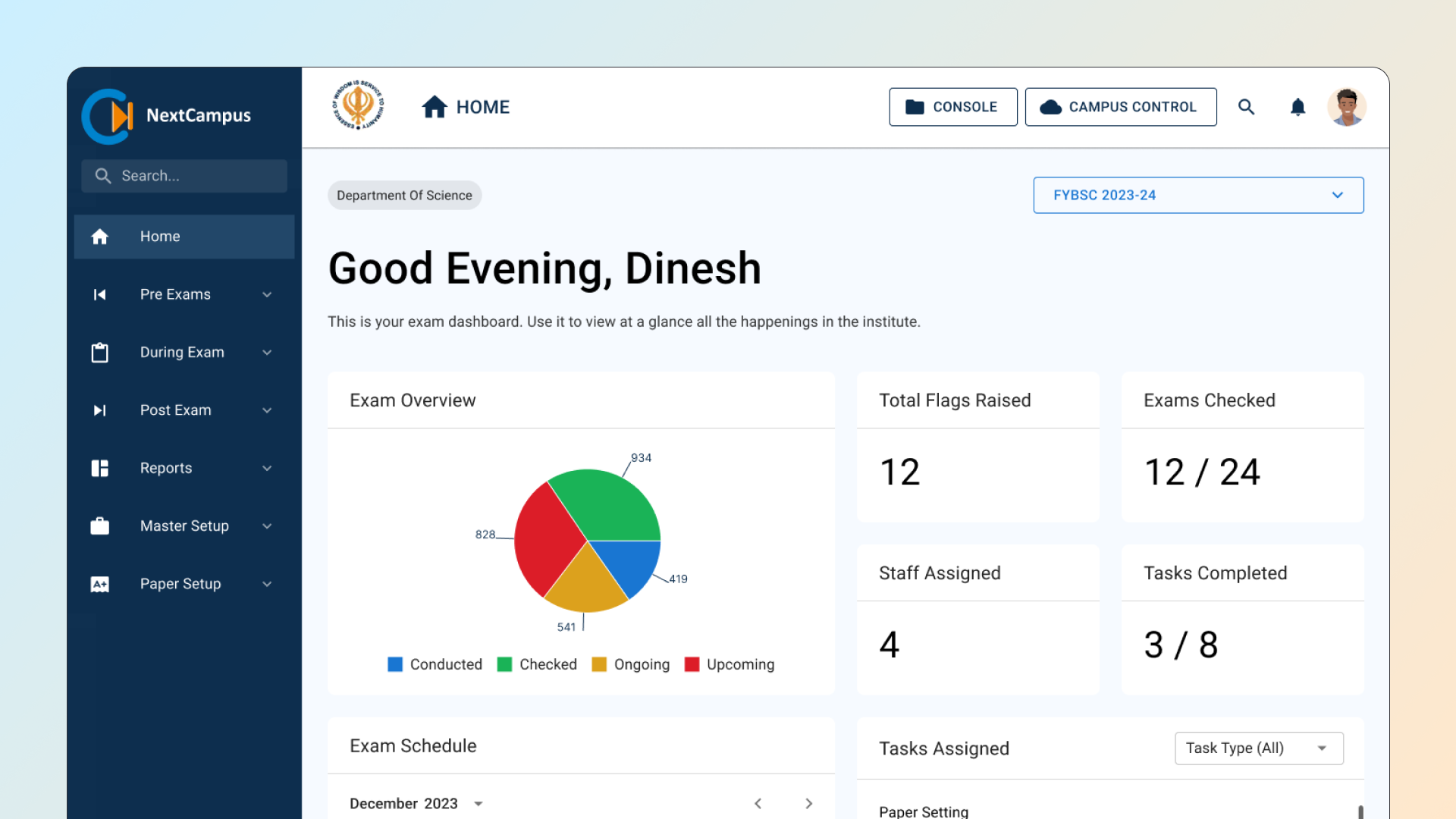
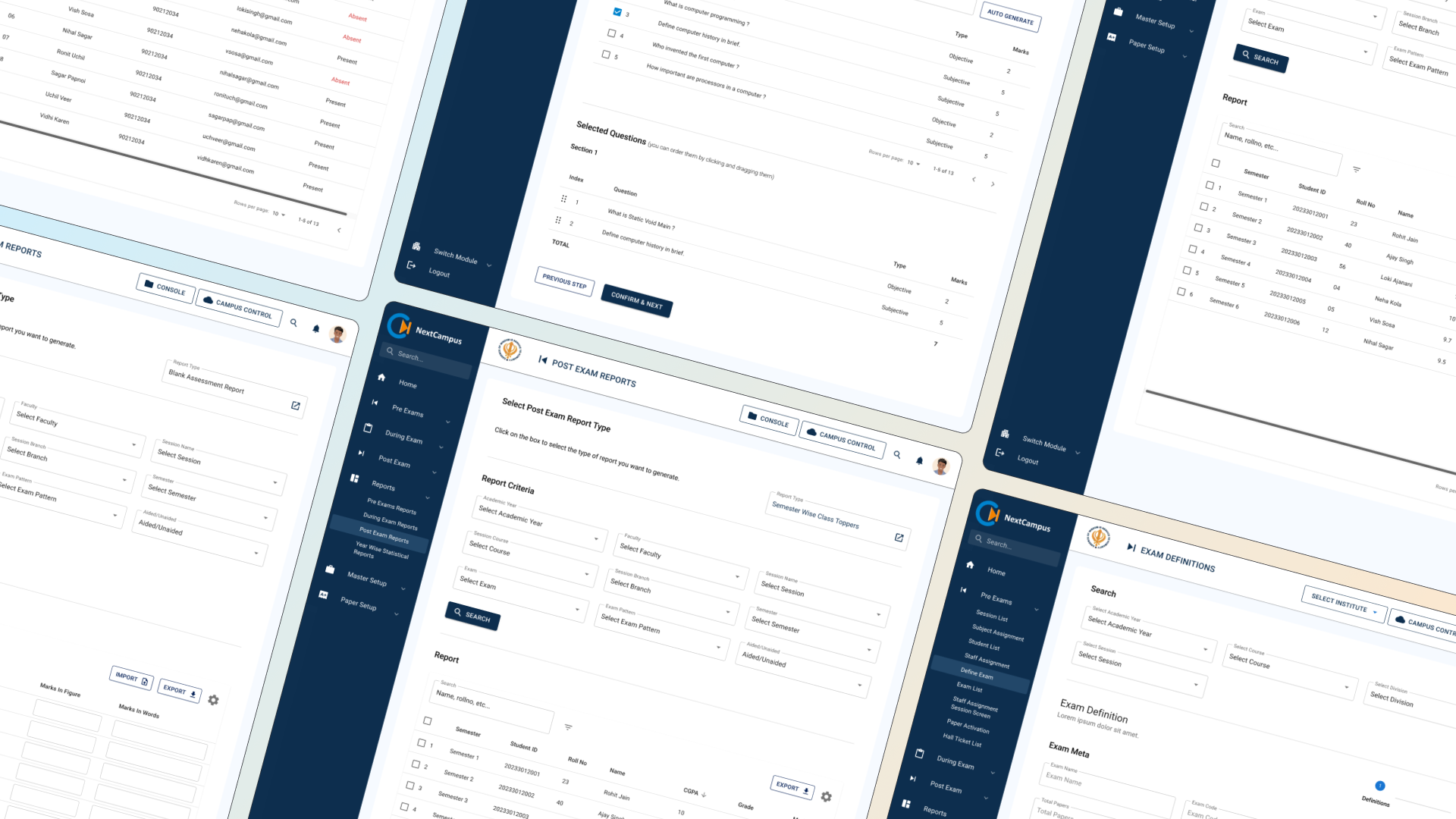
Examination
The examination module of Nextcampus is a desktop only affair. It contains a lot of information arranged in the form of data tables, as the focus is more on report generation. It also contains an in-built question paper creator.


Note : Names of individuals are used just for conceptual/fictional purposes, they are dummy values meant to fill space.